Stateless Component : A pure dumb component just process the request on the set of properties and return a component with out a state change
State Component : By the name it tells us that based on event functionality it is going to change the state
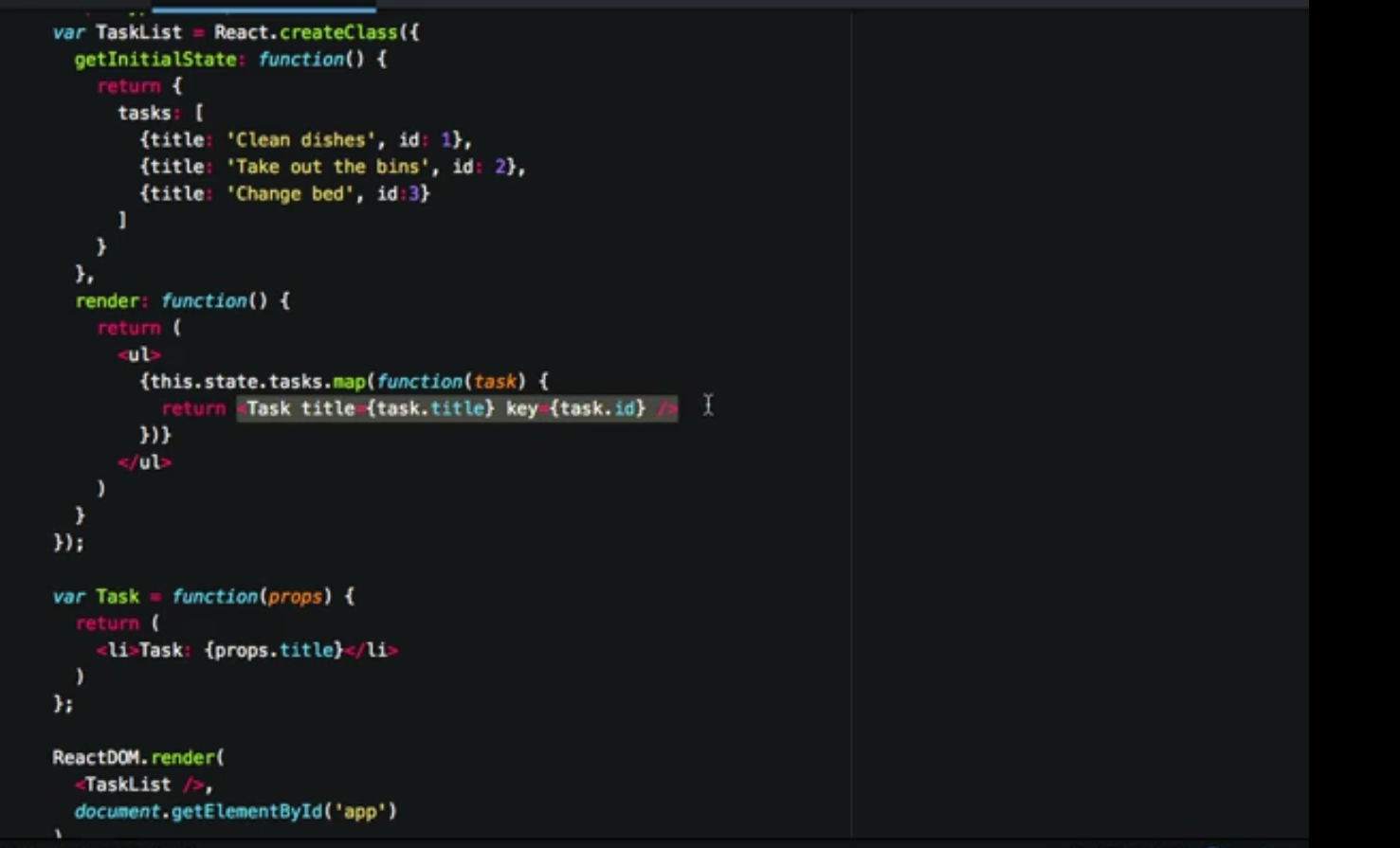
If u want to work with stateless component then try to copy the (TaskList) component code from png to StateComponent and proceed.Happy Coding :-)
 KoderPlace
KoderPlace

0 Comments
Please Login to Comment Here