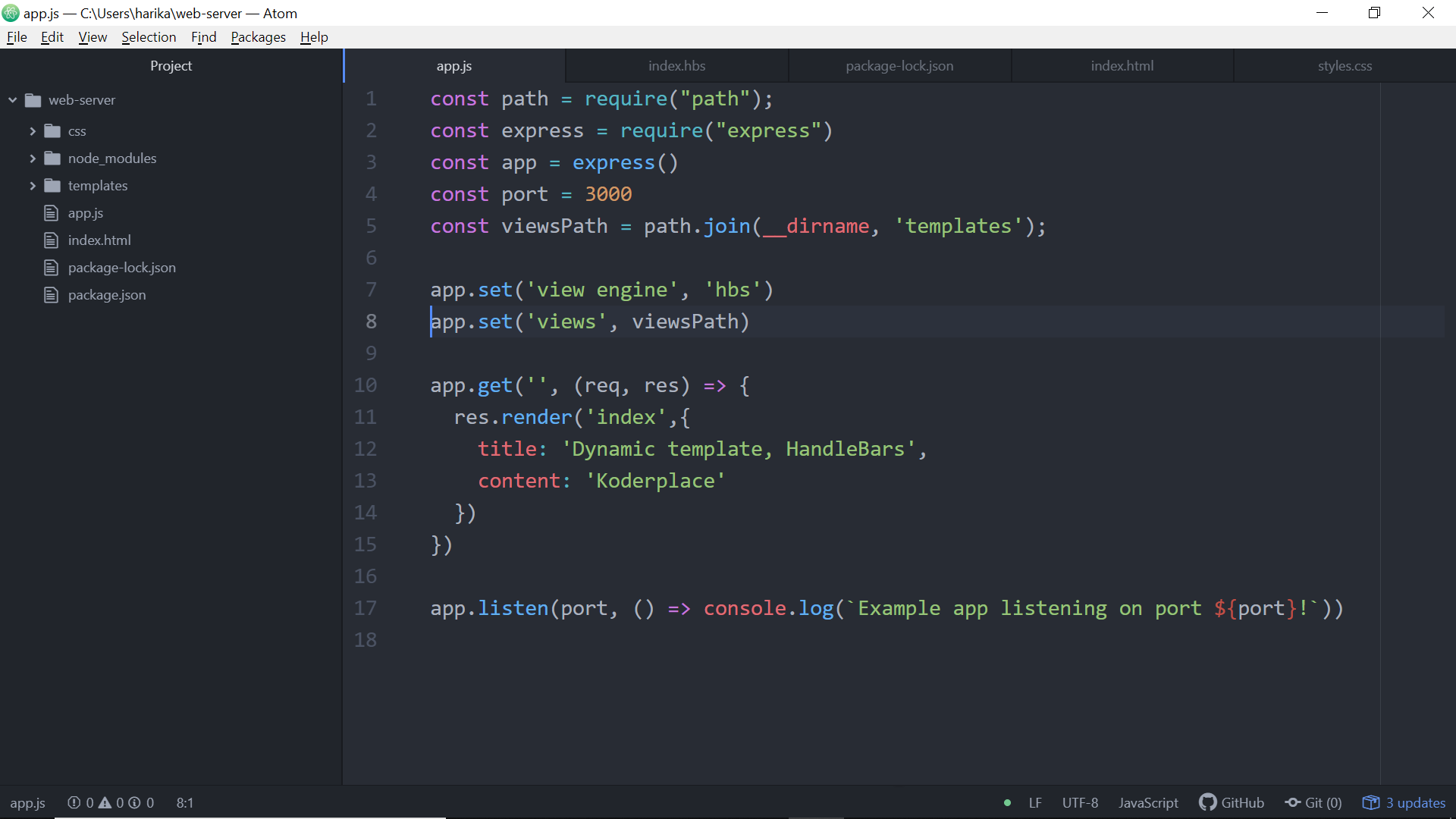
Create a simple web server with express using
express
javascript
node js
 KoderPlace
KoderPlace

0 Comments
Please Login to Comment Here