html
bootstrap
7 years, 2 months ago
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.13.2/css/bootstrap-select.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.13.2/js/bootstrap-select.min.js"></script>
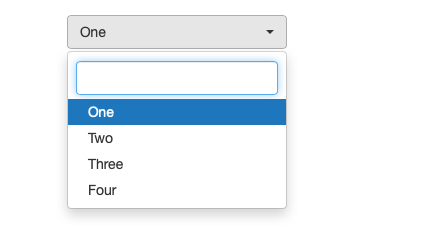
<select class="selectpicker" data-live-search="true">
<option>One</option>
<option>Two</option>
<option>Three</option>
<option>Four</option>
</select>
<script type="text/javascript">
$('.selectpicker').selectpicker();
</script>
 KoderPlace
KoderPlace

0 Comments
Please Login to Comment Here